JavaScript30 - 바닐라 자바스크립트 30일 코스
JavaScript30은 어떠한 자바스크립트 프레임워크(앵귤러, 리액트, 뷰)를 사용하지 않고 바닐라(순수) 자바스크립트 코드만을 이용해 CSS와 함께 다양한 기능을 구현하며 자바스크립트 기본 문법, DOM구조와 조작, 표준 ES6문법을 활용하는 방법을 배울 수 있다.

이 강의코스는 무료로 제공되며 영어로 진행된다. 자막도 영어만 나오기 때문에 어느 정도의 영어 듣기 능력이 있어야 내용을 이해할 수 있을 것이다.
강의를 수강하는 방법은 위 'JavaScript30 메인 페이지' 사진의 중앙에 보이는 Email Address란에 자신의 이메일 주소를 입력하고 우측의 주황색 Join버튼을 클릭하면 입력한 이메일 주소로 확인 메일이 가게 된다.

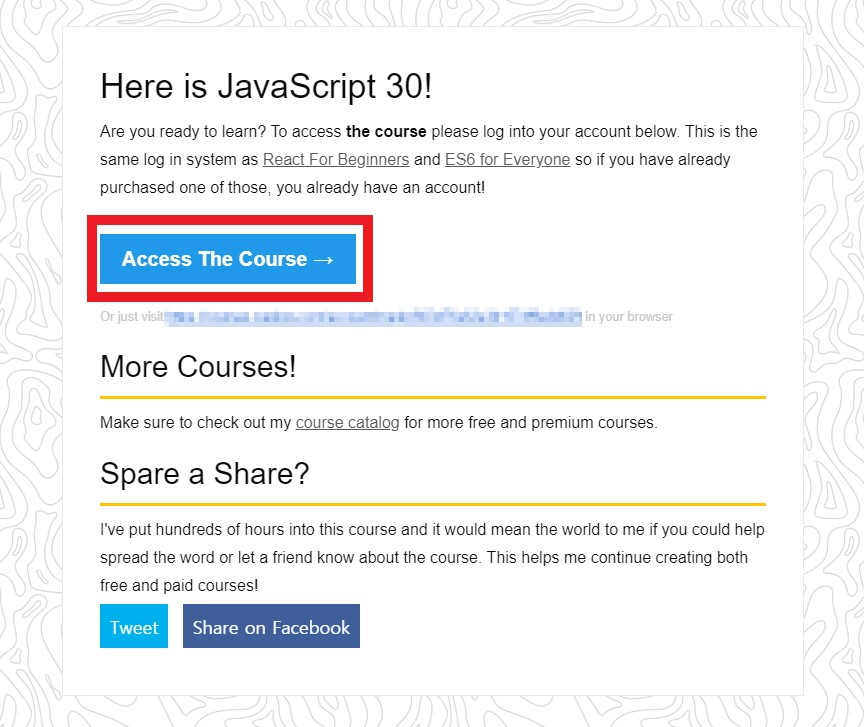
수신한 이메일을 확인하여 파란색 버튼인 Access The Course를 누르면

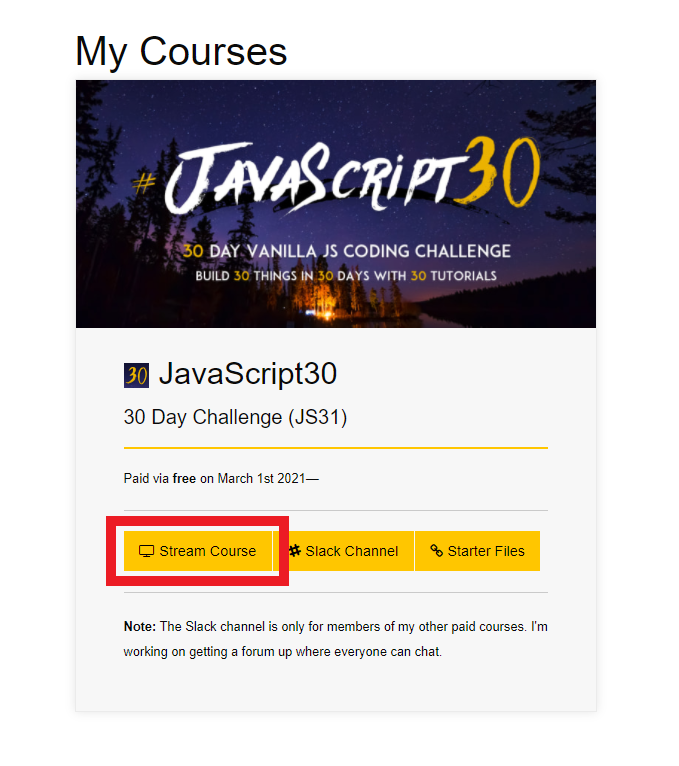
위 JavaScript30 My Course 사진처럼 강의를 관리할 수 있는 페이지가 나온다. 위 페이지에서 강의를 수강하기 위해서는 Stream Course 버튼을 누르면

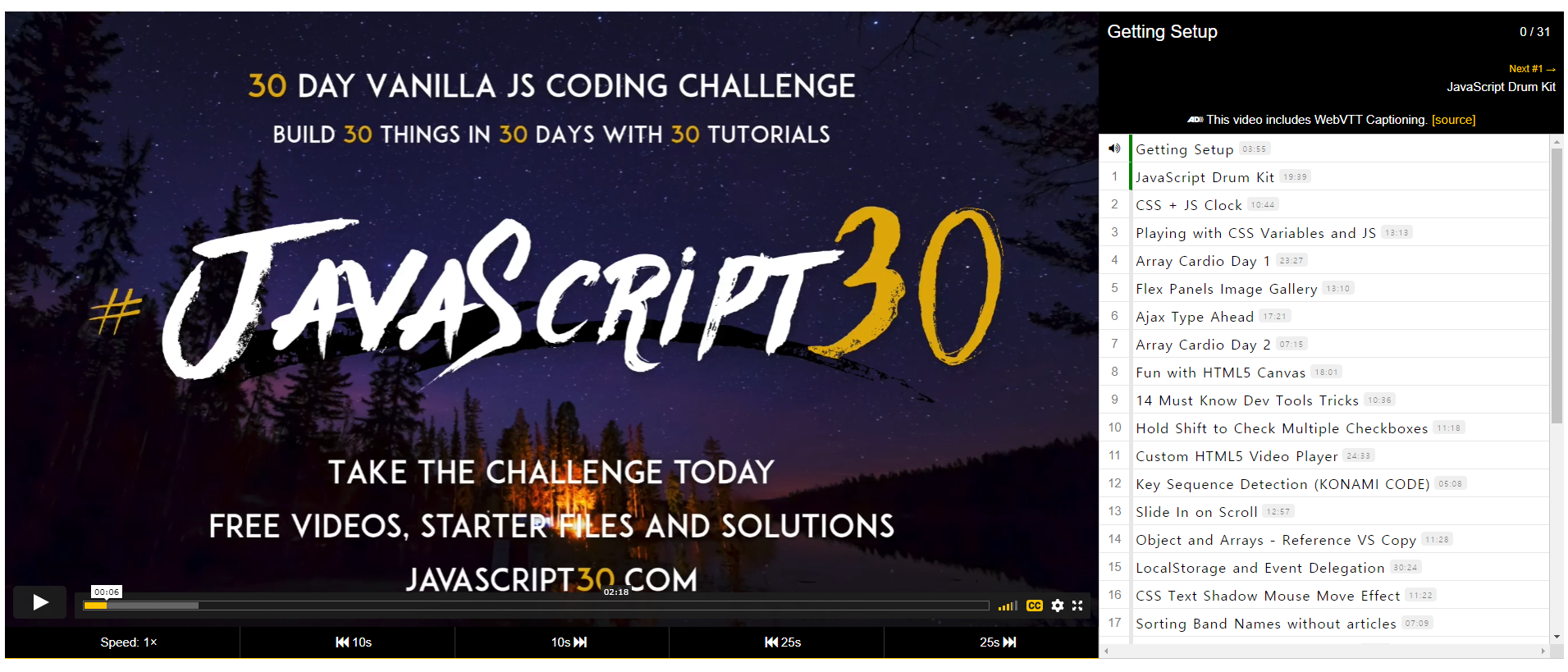
위와 같이 좌측에 강의 동영상과 우측에 각 일차별 강의 리스트가 나온다. 각 강의 시간도 짧게는 10분, 길게는 20분으로 부담되지 않는 강의 길이로 매일 한 강의씩 듣고 직접 코딩해보며 이해하고 공부하기 좋게 만들어진 것 같다.
그리고 어떤 내용을 배우는지 등록하기 전에 JavaScript30 메인 페이지에서 어떤 내용을 배울 수 있는지 이미지와 설명이 카드 형식으로 간단하게 나열돼 있어 먼저 확인해보고 등록 후 강의 수강을 해보는 것도 좋을 것 같다. 물론 무료 강의라서 자바스크립트를 공부하는 사람이라면 고민할 것도 없이 수강해볼 것 같다.

- JavaScript30 강의 사이트 주소
JavaScript 30
Build 30 things with vanilla JS in 30 days with 30 tutorials
javascript30.com
- JavaScript30 강의자료 깃허브 주소
wesbos/JavaScript30
30 Day Vanilla JS Challenge. Contribute to wesbos/JavaScript30 development by creating an account on GitHub.
github.com
현재 프론트엔드 개발자가 되기로 한 나는 위에서 설명한 JavaScript30 강의를 매일 1 강의씩 수강해볼 예정이다. 강의 시간도 부담되지 않고 하루에 한 가지씩 지식을 쌓을 수 있다는 게 굉장히 좋은 기회라고 생각해서 가능하다면 중간에 포기하지 않고 꾸준히 수강해 강의에서 배우는 내용을 내 것으로 만들 것이다.
앞으로 JavaScript30 강의를 수강하며 각 강의마다 중요하게 생각하는 문법이나 새롭게 알게 된 코드 활용방법을 포스팅할 예정이니 함께 확인해주면 좋을 것 같다.



