JavaScript30 - 바닐라 자바스크립트 Day2

1. 소스코드 - HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS + CSS Clock</title>
</head>
<body>
<div class="clock">
<div class="clock-face">
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
</div>
</div>
<style>
html {
background: #018DED url(https://unsplash.it/1500/1000?image=881&blur=5);
background-size: cover;
font-family: 'helvetica neue';
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 20px solid white;
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
box-shadow:
0 0 0 4px rgba(0,0,0,0.1),
inset 0 0 0 3px #EFEFEF,
inset 0 0 10px black,
0 0 10px rgba(0,0,0,0.2);
}
.clock-face {
position: relative;
width: 100%;
height: 100%;
transform: translateY(-3px); /* account for the height of the clock hands */
}
.hand {
width: 50%;
height: 6px;
background: black;
position: absolute;
top: 50%;
/* transform-origin은 transform이 일어날 위치를 정할 수 있다. */
transform-origin: 100%;
/* transform: rotate(xdeg)는 x만큼 각도를 회전시킨다. */
transform: rotate(90deg);
/* transition은 transform이 일어날 때 변하는 속도를 설정할 수 있다. */
transition: all 0.3s;
/* transform이 일어날 때 어떻게 움직임을 정하는 속성 */
transition-timing-function: ease-in;
}
</style>
<script>
const secondHand = document.querySelector('.second-hand');
const minHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');
function setDate(){
// 시간 값을 가져올 수 있는 Date 객체를 now상수에 인스턴스화
const now = new Date();
// Date 객체의 getSeconds() 메서드로 현재 시간 초를 가져옴
const seconds = now.getSeconds();
// 현재 시간 초에 대한 각도를 360도로 나눠 아날로그 시계의 각도 degree값을 구하기
const secondsDegrees = ((seconds / 60) * 360) + 90;
// secondHand 앨리먼트의 style의 tranform속성을 변경
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes();
const minsDegrees = ((mins / 60) * 360) + 90;
minHand.style.transform = `rotate(${minsDegrees}deg)`;
const hours = now.getHours();
const hoursDegrees = ((hours / 12) * 360) + 90;
hourHand.style.transform = `rotate(${hoursDegrees}deg)`;
}
// 1초마다 setDate() 함수를 실행
setInterval(setDate, 1000);
</script>
</body>
</html>
2. 주목할 만한 문법
2.1. setInterval(함수, 밀리초)
- 밀리초(millisecond, ms)마다 함수를 실행시키는 메서드, setInterval() 메서드는 window 객체의 메서드이기 때문에 window.setInterval()처럼 호출할 수도 있지만 window.을 생략하고 setInterval()로 바로 호출할 수도 있다.
- 1000 ms = 1 second (1000밀리초 = 1초)
// 1초마다 setDate() 함수를 실행
setInterval(setDate, 1000);참고: www.w3schools.com/jsref/met_win_setinterval.asp
Window setInterval() Method
Window setInterval() Method ❮ Window Object Example Alert "Hello" every 3 seconds (3000 milliseconds): setInterval(function(){ alert("Hello"); }, 3000); Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The setInterval() meth
www.w3schools.com
2.2. Date 객체
- 자바스크립트 내장 객체인 Date 객체를 이용해 현재 시간을 가져올 수 있다.
- Date 객체는 1970년 1월 1일 UTC(국제표준시) 00:00으로부터 지난 시간을 밀리 초로 나타내는 유닉스 타임스탬프를 이용해 시간 값을 가져온다.
- 객체를 사용하기 위해 인스턴스화 시키는 방법은 const 인스턴스명 = new 객체명() 으로 인스턴스화 해서 객체를 사용할 수 있다. 해당 객체의 변수나 메서드에 접근하기 위해서는 인스턴스명.메서드명() 이런 식으로 접근할 수 있다.
// 시간 값을 가져올 수 있는 Date 객체를 now상수에 인스턴스화
const now = new Date();
// Date 객체의 getSeconds() 메서드로 현재 시간의 초를 가져옴
const seconds = now.getSeconds();
// Date 객체의 getminutes() 메서드로 현재 시간의 분을 가져옴
const mins = now.getMinutes();
// Date 객체의 getHours() 메서드로 현재 시간의 시를 가져옴
const hours = now.getHours();
2.3. 변환 관련 CSS 속성
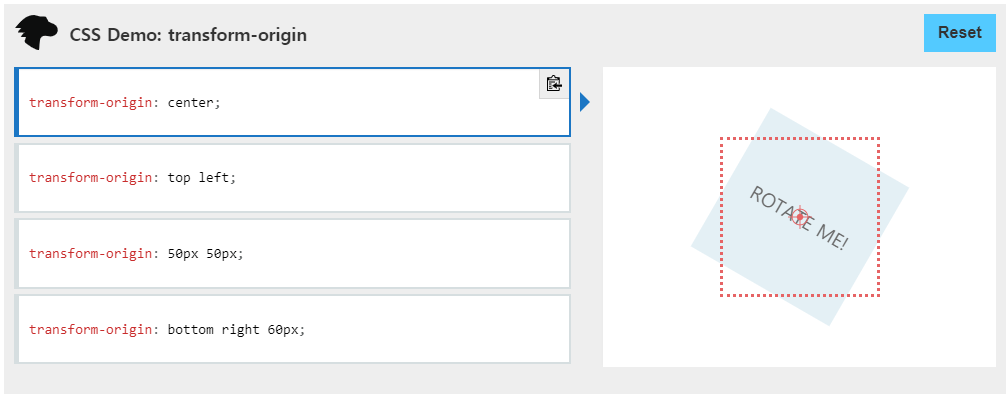
- transform-origin 속성은 transform속성에서 rotate(xdeg)으로 x각도만큼 회전을 시킬 때 회전할 기준점을 정하는 속성이다. transform-origin 속성의 값을 정의하는 방법은 다양하게 있는데, 이건 내용을 읽는 것보다 아래 참고사이트를 남겨둘 테니 직접 값을 변경해보며 느낌을 알아가는 게 좋을 것 같다.
/* transform-origin은 transform이 일어날 위치를 정할 수 있다. */
transform-origin: 100%;
/* transform: rotate(xdeg)는 x만큼 각도를 회전시킨다. */
transform: rotate(90deg);
/* transition은 transform이 일어날 때 변하는 속도를 설정할 수 있다. */
transition: all 0.3s;
/* transform이 일어날 때 어떻게 움직임을 정하는 속성 */
transition-timing-function: ease-in;
참고: developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
transform-origin - CSS: Cascading Style Sheets | MDN
The transform-origin CSS property sets the origin for an element's transformations. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github.com/m
developer.mozilla.org



