1. 서론
CSS Loader는 웹 페이지에서 데이터를 불러오거나 처리하는 동안 사용자에게 로딩 상태를 시각적으로 알려주는 중요한 요소입니다. 웹 페이지의 사용자 경험을 향상시키는 데 도움이 되며, 특히 사용자가 대기해야 하는 경우에는 필수적입니다. 이 글에서는 CSS Loader의 필요성과 그것을 구현하는 데 사용되는 Pure CSS의 장점에 대해 알아보겠습니다.
CSS Loader의 필요성
CSS Loader는 웹 페이지에서 사용자에게 로딩 상태를 시각적으로 전달하는 중요한 요소입니다. 사용자가 웹 페이지를 이용하는 동안 데이터를 불러오거나 처리하는 시간이 걸릴 수 있으며, 이때 로딩 상태를 제공함으로써 사용자는 대기하는 동안 어떤 작업이 진행 중인지 인지할 수 있습니다. 로딩 상태를 시각적으로 표현함으로써 사용자는 페이지가 멈춘 것인지 아니면 여전히 작업 중인지를 알 수 있어 불편함을 최소화할 수 있습니다.
Pure CSS의 장점
Pure CSS를 사용하여 Loader를 구현하는 것에는 여러 가지 장점이 있습니다.
1. 경량화: Pure CSS Loader는 JavaScript 없이 CSS만을 사용하여 구현되기 때문에 웹 페이지의 성능에 부담을 주지 않습니다. 이는 사용자 경험을 향상시키는 데 도움이 됩니다.
2. 간편성: Pure CSS Loader는 간단한 CSS 코드로 구현되기 때문에 개발자가 추가적인 라이브러리나 플러그인을 설치하거나 관리할 필요가 없습니다. 이로써 코드의 복잡성을 줄일 수 있습니다.
3. 커스터마이징: CSS를 사용하면 Loader의 디자인을 자유롭게 커스터마이징할 수 있습니다. 다양한 애니메이션 효과와 스타일을 적용하여 페이지에 적합한 Loader를 만들 수 있습니다.
4. 크로스 브라우징: Pure CSS Loader는 대부분의 브라우저에서 지원되며, 추가적인 설정 없이도 일관된 동작을 보장합니다. 이는 웹 페이지가 여러 플랫폼에서 일관된 사용자 경험을 제공할 수 있도록 도와줍니다.
2. Pure CSS Loader Urls
1. cssportal
- 사용법
원하는 디자인의 CSS 로더를 클릭하여 커스터마이징 하고, 복사하여 사용합니다.
일반적인 HTML, CSS를 사용하듯이 사용할 수 있습니다.
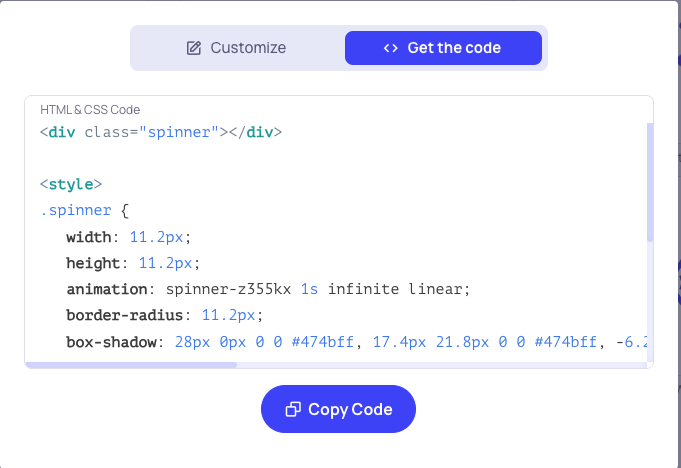
- 코드 예시
<!-- CSS -->
<style>
.custom-loader {
width: 50px;
height: 50px;
border-radius: 50%;
background: conic-gradient(#0000 10%, #766df4);
-webkit-mask: radial-gradient(
farthest-side,
#0000 calc(100% - 8px),
#000 0
);
animation: s3 1s infinite linear;
}
@keyframes s3 {
to {
transform: rotate(1turn);
}
}
</style>
<!-- HTML -->
<div class="custom-loader"></div>
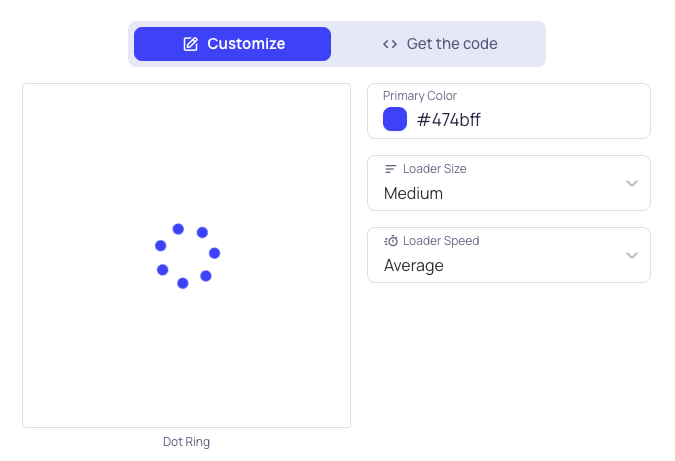
- 사용 예시
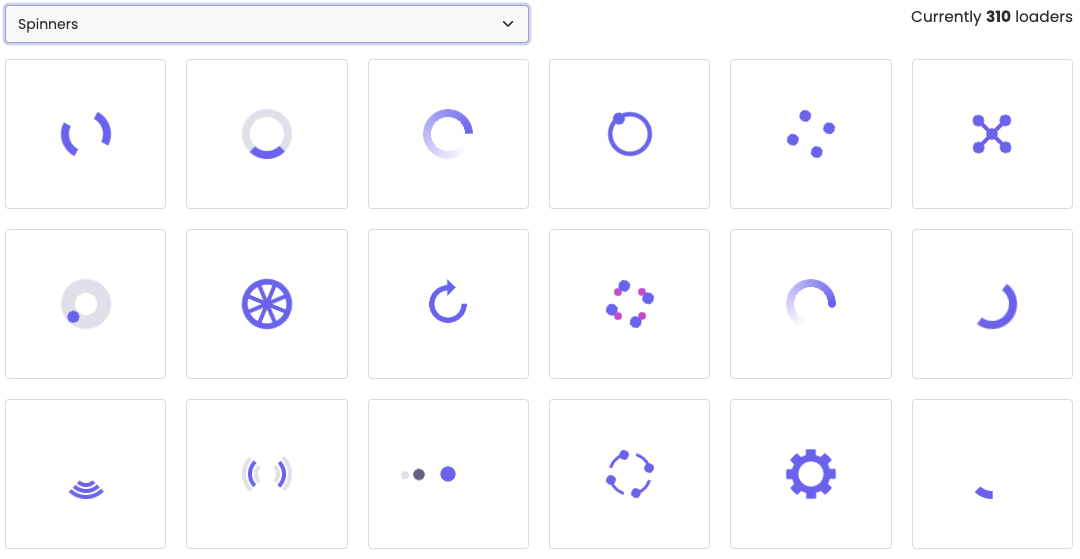
- URL: https://www.cssportal.com/css-loader-generator
CSS Loader Generator - CSS Portal
Generate the perfect loader with our online collection of spinners and loaders for CSS, currently 310 to select from.
www.cssportal.com
2. 10015 Tools
- 사용법
원하는 디자인의 CSS 로더를 클릭하여 커스터마이징 하고, 복사하여 사용합니다.
일반적인 HTML, CSS를 사용하듯이 사용할 수 있습니다.
- 코드 예시
<!-- CSS -->
<style>
.dots {
width: 56px;
height: 26.9px;
background: radial-gradient(circle closest-side, #ff9a47 90%, #0000) 0% 50%,
radial-gradient(circle closest-side, #ff9a47 90%, #0000) 50% 50%,
radial-gradient(circle closest-side, #ff9a47 90%, #0000) 100% 50%;
background-size: calc(100% / 3) 13.4px;
background-repeat: no-repeat;
animation: dots-7ar3yq 1s infinite linear;
}
@keyframes dots-7ar3yq {
20% {
background-position: 0% 0%, 50% 50%, 100% 50%;
}
40% {
background-position: 0% 100%, 50% 0%, 100% 50%;
}
60% {
background-position: 0% 50%, 50% 100%, 100% 0%;
}
80% {
background-position: 0% 50%, 50% 50%, 100% 100%;
}
}
</style>
<!-- HTML -->
<div class="dots"></div>
- 사용 예시
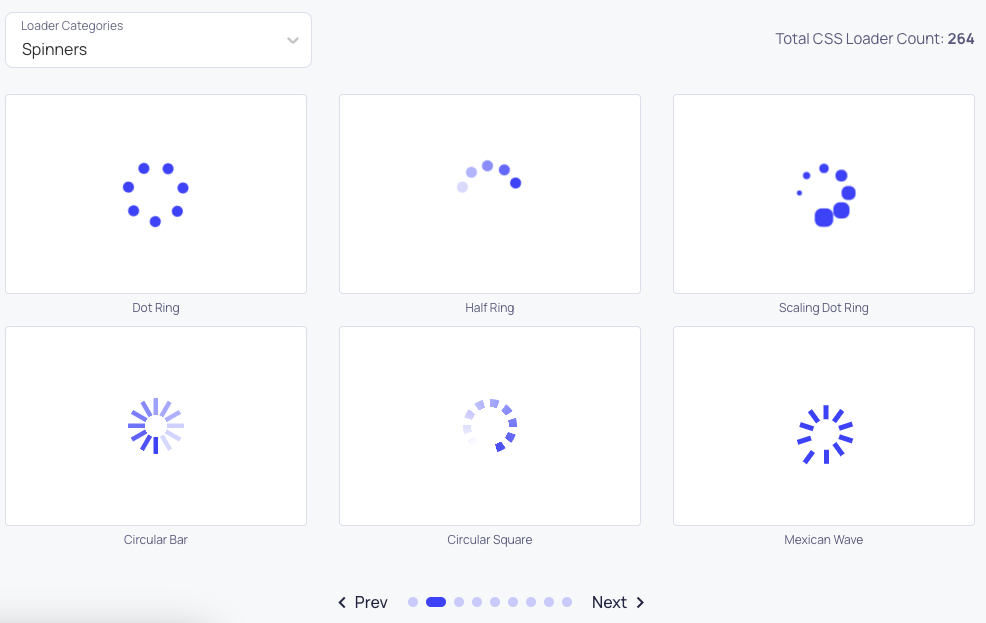
- URL: https://10015.io/tools/css-loader-generator
CSS Loader Generator Online | 10015 Tools
Online CSS Loader Generator is a free tool for generating CSS loaders from different categories such as CSS spinners, CSS progress bars, CSS dot loaders, CSS bar loaders and many more. You can customize the color, size, and speed of the loaders.
10015.io
이 외에도 브라우저 자체에서 커스터마이징이 불가능하지만, 똑같이 pure CSS 형식으로 로딩 스타일을 제공하는 사이트도 있습니다.
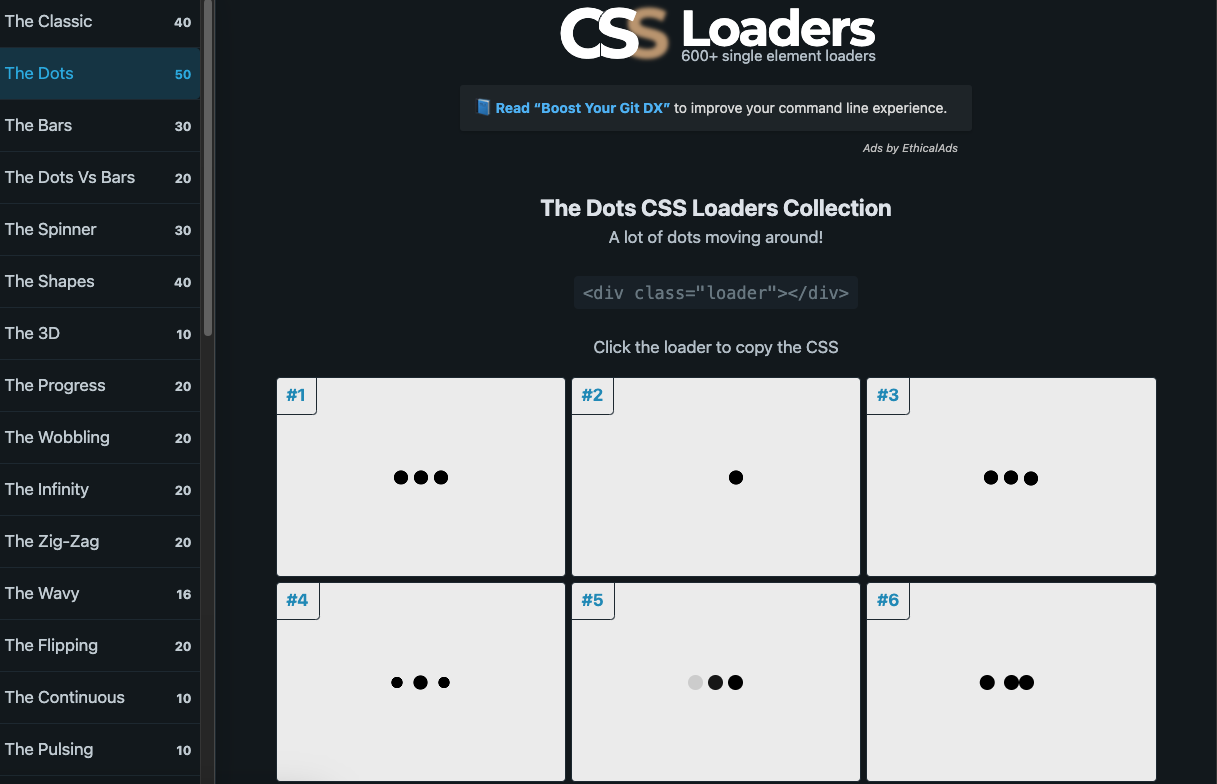
3. css loaders
- 사용법
<div class="loader"></div>를 HTML에 추가합니다. 그리고 원하는 디자인의 CSS 로더를 클릭해 복사하여 사용합니다.
일반적인 HTML, CSS를 사용하듯이 사용할 수 있습니다.
- 코드 예시
<!-- CSS -->
<style>
.loader {
width: 120px;
height: 20px;
border-radius: 20px;
background: repeating-linear-gradient(
135deg,
#f03355 0 10px,
#ffa516 0 20px
)
0/0% no-repeat,
repeating-linear-gradient(135deg, #ddd 0 10px, #eee 0 20px) 0/100%;
animation: l3 2s infinite;
}
@keyframes l3 {
100% {
background-size: 100%;
}
}
</style>
<!-- HTML -->
<div class="loader"></div>
- 사용 예시
- URL: https://css-loaders.com/
CSS Loaders: A collection of more than 500 loading animations
The biggest collection of CSS-only loaders. More than 500 loading animations made by Temani Afif using a single element.
css-loaders.com
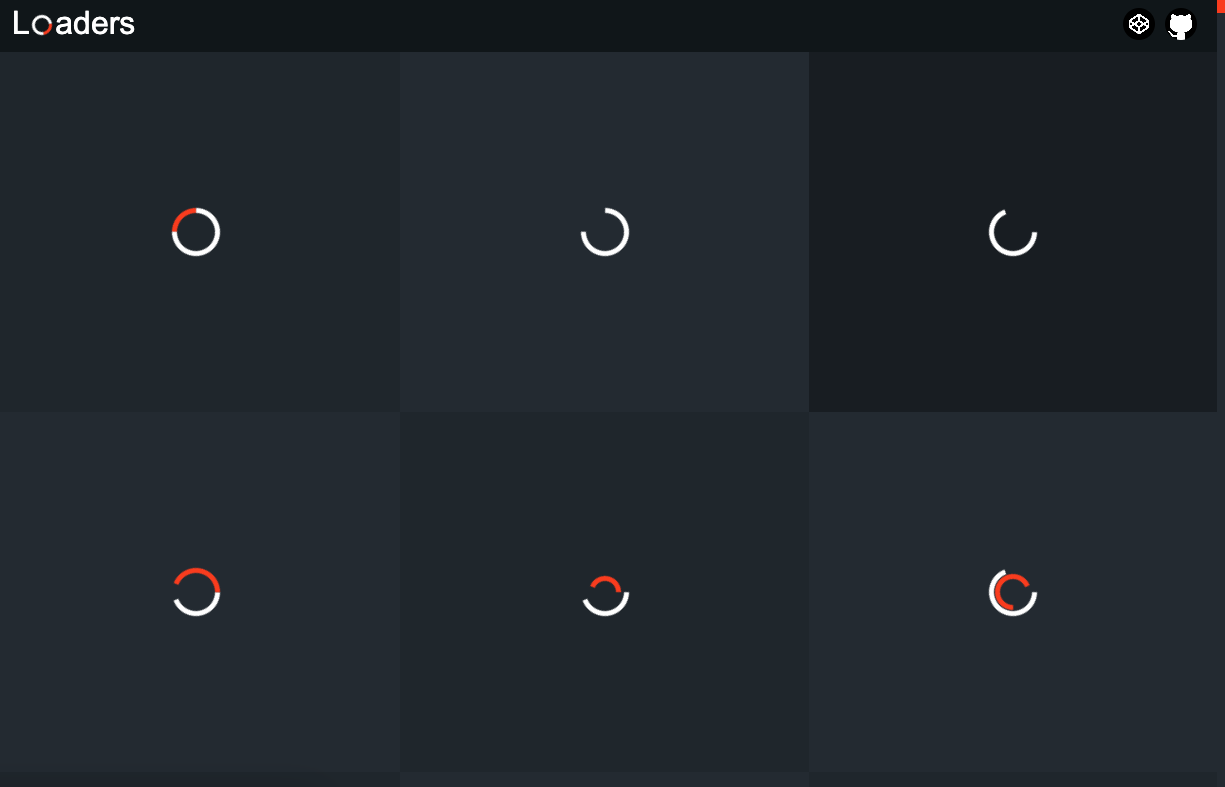
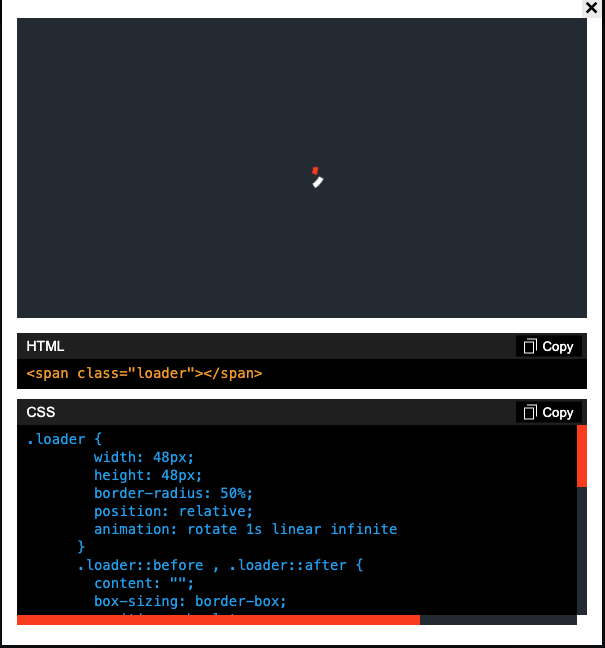
4. cssloaders github
- 사용법
<span class="loader"></span>를 HTML에 추가합니다. 그리고 원하는 디자인의 CSS 로더를 클릭해 복사하여 사용합니다.
일반적인 HTML, CSS를 사용하듯이 사용할 수 있습니다.
- 코드 예시
<!-- CSS -->
<style>
.loader {
animation: rotate 1s infinite;
height: 50px;
width: 50px;
}
.loader:before,
.loader:after {
border-radius: 50%;
content: "";
display: block;
height: 20px;
width: 20px;
}
.loader:before {
animation: ball1 1s infinite;
background-color: #fff;
box-shadow: 30px 0 0 #ff3d00;
margin-bottom: 10px;
}
.loader:after {
animation: ball2 1s infinite;
background-color: #ff3d00;
box-shadow: 30px 0 0 #fff;
}
@keyframes rotate {
0% {
transform: rotate(0deg) scale(0.8);
}
50% {
transform: rotate(360deg) scale(1.2);
}
100% {
transform: rotate(720deg) scale(0.8);
}
}
@keyframes ball1 {
0% {
box-shadow: 30px 0 0 #ff3d00;
}
50% {
box-shadow: 0 0 0 #ff3d00;
margin-bottom: 0;
transform: translate(15px, 15px);
}
100% {
box-shadow: 30px 0 0 #ff3d00;
margin-bottom: 10px;
}
}
@keyframes ball2 {
0% {
box-shadow: 30px 0 0 #fff;
}
50% {
box-shadow: 0 0 0 #fff;
margin-top: -20px;
transform: translate(15px, 15px);
}
100% {
box-shadow: 30px 0 0 #fff;
margin-top: 0;
}
}
</style>
<!-- HTML -->
<span class="loader"></span>
- 사용 예시
- URL: https://cssloaders.github.io/
CSS loaders and Spinners
cssloaders.github.io


3. 유의사항
위 사이트들을 이용할 때 유의해야 할 점으론, 불필요한 중복 코드를 작성해서 프로젝트의 성능을 떨어뜨리지 않도록 유의해야 합니다.
그리고 각 참고 사이트들을 이용할 때 여러 페이지를 브라우저에 띄워놓고 작업을 하다보면 다중 애니메이션이 무한으로 동작하는 환경에 브라우저가 느려질 수도 있습니다.
4. 정리
위와 같은 유의사항이 있다고 하더라도 본 글에서 참고하는 Pure CSS Loader 제공 사이트들은 웹 프로젝트를 진행할 때 굉장히 유용하게 사용할 수 있을 것입니다.
글을 북마크 해놓고 필요할 때 참고하여 여러분들이 진행할 많은 프로젝트에 도움이 되길 바랍니다.